ReactJS
All about ReactJS

Mastering React’s useMemo Hook: Boost Performance with Real-World Code Examples
A concise, code-focused tutorial on optimizing React apps using the useMemo hook to avoid unnecessary computations. 1. Introduction React’s useMemo
Mastering React Context API: Eliminate Prop Drilling with Clean Code Examples
A practical, code-heavy guide to using React’s Context API for efficient global state management without external libraries. 1. Introduction React’s
How to Use cacheSignal in React 19: Complete Guide to Server Component Caching
1. Introduction React 19 introduced a powerful new API called cacheSignal for Server Components. As modern React applications rely heavily
How to Use the useEffectEvent Hook in React 19: A Complete Technical Guide
1. Introduction React 19 introduces several improvements to state and side-effect handling, and one of the most notable additions is
How to Use the React 19 <activity> Activity Component: Full Guide with Real Examples</activity>
1. Introduction React 19 introduced several new capabilities aimed at improving performance, interactivity, and developer experience. One of the most
Advanced Concurrent Features & Performance Optimization in ReactJS | React 18 Guide
1. Introduction ReactJS has come a long way from simple UI rendering to enabling advanced concurrent capabilities through React 18’s
React Server Components Explained: A Complete Guide to Hybrid Rendering in 2025
1. Introduction React has continuously evolved to enhance performance and developer experience. With the release of React Server Components (RSC)
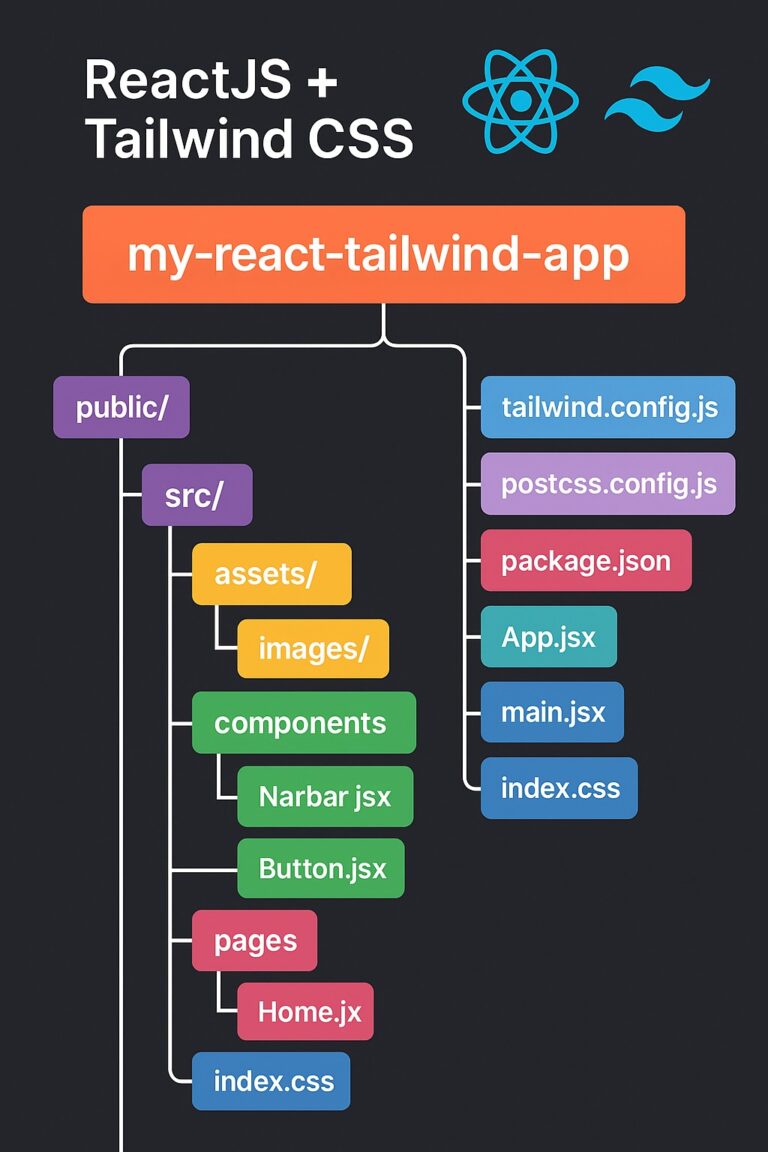
ReactJS + Tailwind CSS: Full Tutorial with Example & Project Structure
Combining ReactJS with Tailwind CSS gives you the power of fast, utility-first styling in a modern front-end framework. In this
Styling in ReactJS – A Complete Guide with Example and Project Structure
When developing applications in ReactJS, styling plays a crucial role in both the visual appeal and maintainability of your components.